2011年12月22日に、WordPressの公式プラグインディレクトリに登録しているプラグインの紹介ページにヘッダー画像を表示させることが出来るようになりました。
Been giving a lot of thought to how… « WordPress Development Updates
これは、プラグインを、WordPressの公式プラグインディレクトリに公開している人に関係することとなります。
つまり、今までは、WordPress Pluginsの公式ディレクトリに登録しても、各登録ページに、一目で分かるようなイメージを作ることが難しかったですが、ヘッダー画像を入れられるようになって、そのプラグインのイメージを載せやすくなったということです。
具体的な方法は、英語となりますが、
Been giving a lot of thought to how… « WordPress Development Updates
に書いてあります通りです。
手順1
Make a 772×250 pixel jpeg or png. (No animated GIFs.)
手順2
Check it in to your plugin’s SVN directory with the path assets/banner-772×250.(jpg|png). Note that the assets directory is added to your plugin’s root directory, not trunk.
手順3
On the next plugin directory refresh (every 15 minutes or so) you should see your image start showing up on the page.
という流れとなります。
日本語で書きますと、
手順1
まず、横772px、縦250pxの画像ファイルを作りましょう。その際に、jpegファイルまたはpngフィルとなります。(gifファイルは反映されません。)
手順2
Subversion(サブバージョン)のrootディレクトリ(1番上の階層)に、assetsフォルダを作って、その中に「banner-772×250.jpg」または「banner-772×250.png」ファイルという名前で画像を入れましょう。「banner-772×250」は決め打ちです。
手順3
Subversion(サブバージョン)からコミットしたら、15分以内には反映されます。
以上となります。
注意点としては、
横772px縦250pxと画像サイズの大きさが決まっている点、画像のファイル名が必ず「banner-772×250」でなければならない点、rootディレクトリ(1番上の階層)にassetsフォルダを新たに作ってその中に画像を入れてコミットする点、
くらいでしょうか。
管理画面からプラグインをインストールして有効化する人も多いですし、WordPressの公式ディレクトリは英語ですから、直接に目に触れる機会は日本では少ないかもしれませんが、海外でも使われているプラグインであったり、あと、逆に日本人ならではのヘッダー画像で目を引いたり、色々と活用方法はありそうですね。
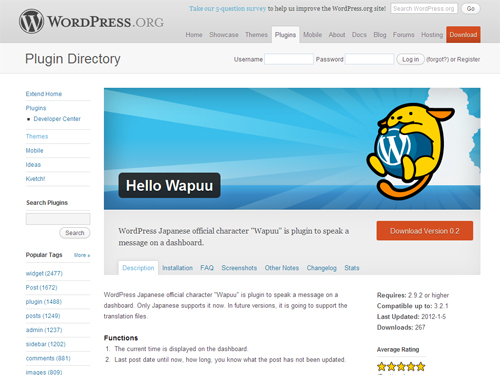
なお、Hello Wapuuプラグインのヘッダー画像は、
WordPress › Hello Wapuu « WordPress Plugins
http://wordpress.org/extend/plugins/hello-wapuu/
にて、公式ディレクトリ登録されています。
ヘッダー画像は、友人のMighty Worksこと、豊田有さん(トヨダタモツさん)に作ってもらいました。タモツ、ありがとー!





昨日の作業過程をメモ程度にまとめました。 – WordPressの公式プラグインディレクトリに登録しているプラグインの紹介ページにヘッダー画像を表示させる方法 http://t.co/NxGiCHHE
いまさらながらヘッダー画像作ろっと>WordPressの公式プラグインディレクトリに登録しているプラグインの紹介ページにヘッダー画像を表示させる方法 http://t.co/eGCe1oVd @khoshinoさんから