WordPressをブログとして使う場合で、単発の記事の中で、円グラフや棒グラフや折れ線グラフなどを載せた方が、閲覧者にとって一目で分かって説得力が増す場合もあると思います。
また、WordPressをCMSとして使う場合で、各ページに、円グラフや棒グラフや折れ線グラフなどを載せる需要があるサイトもあると思います。
各ページに円グラフや棒グラフや折れ線グラフなどを載せるサイトとしては、例えば、特定のジャンルの商品の順位や口コミレビューサイト、特定のジャンルのお酒や飲料水の評価サイト、特定のジャンルのスポーツのチームごとの順位を載せているサイト・・・などなど、非常にたくさんの事例があると思います。
これら円グラフや棒グラフや折れ線グラフなどを画像として載せる場合に、例えば、Excelなどで作る→それを画像にして保存→WordPressの本文に挿入、という方法もあるとは思います。
しかしながら、Excelやその他の方法で画像を作って、それをサイトに載せる場合、
(1)そもそも、工数が掛かって、毎回となると面倒
(2)後日のグラフの修正がしづらい
(3)複数人でサイトを更新している場合、グラフのデザインの統一が難しい
などのデメリットがあると思います。
そこで、「Google Chart API」を使うことで、このデメリットを解消する方法があります。
特に、各ページに、円グラフや棒グラフや折れ線グラフなどを載せる必要のあるサイトであれば、WordPressとGoogle Chart APIを連携させたら、かなりの効率化を図ることができます。
Google Chart APIとは?
まず、そもそもGoogle Chart APIとは何?という説明をします。
Google Chart APIとは、Googleが提供している様々なグラフを作成することのできるWebAPIです。URLにパラメータを指定するだけで、PNG画像ファイルの形で、グラフを作ることができます。
この記事を書いている時点では、日本語のリファレンスは用意されていませんが、英語でのリファレンスは非常に充実しています。
Google Chart Tools – Google Code
すなわち、Google Chart APIを使えば、別途画像などを作る必要がなく、画像化されたグラフをURLだけで作ることができる、という便利なツールです。
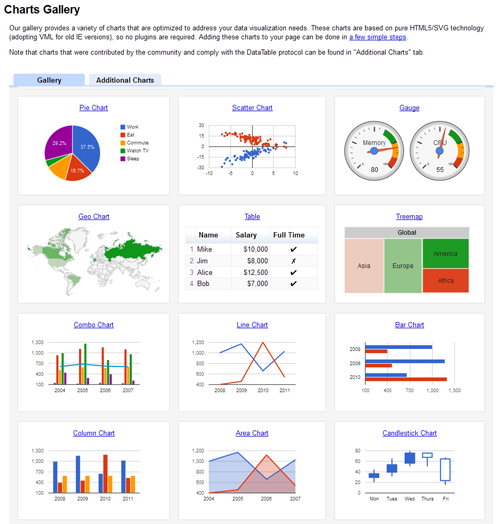
具体的に、どのような画像が作れるかは、以下の2つのGoogle Chart APIページのURLが、視覚的にイメージできて参考になると思います。
変わったところでは、世界地図や、QRコードの画像なども、URLを生成するだけで画像として表示することができます。
Charts Gallery – Google Chart Tools – Google Code
http://code.google.com/apis/chart/interactive/docs/gallery.html
http://code.google.com/apis/chart/interactive/docs/more_charts.html
ですので、例えば、
世界地図を書くのは面倒、という人も、Google Chart APIを使えば簡単に地図を表示できて、かつ、国に色を塗ったりすることも、URL生成だけでできますし、
各ページでQRコードが異なるので画像をいちいち作るのは面倒という人も後でご紹介する「Google Chart APIをWordPressのサイト内においてシステムに組み込む形で使う場合」の方法で実装すれば、簡単にQRコードを作ることができます。
Google Chart APIをWordPressで使う場合の具体的な方法を、単発の記事の中で使う場合と、そのサイト内においてシステムに組み込む形で使う場合とに、分けて、ご紹介します。
Google Chart APIをWordPressの単発の記事の中で使う場合
Google Chart APIをWordPressの単発の記事の中で使う場合には、HTMLのimgタグで、普通に画像化して使うのが簡単でしょう。
この場合は、わざわざ難しいことをするよりも、その都度、imgタグを生成した方が良いと思います。
例えば、このブログの
WordPressをCMS以上のツールとして使うための、外部のWebAPIと連携させてコンテンツをより彩る方法について。
の記事は、この方法で実装されています。
具体的には、
という図は、
<img src="http://chart.apis.google.com/chart?cht=p3&chtt=世界トップ100万サイト中のCMS利用率&chs=600x250&chd=t:15.7,13.3,71.0&chdl=15.7% WordPress|13.3% 他のCMS|71.0% CMS未使用&chl=WordPress|他のCMS|CMS未使用" />
というURLを、WordPressの記事本文に書くだけで、PNG形式で画像化されて、円グラフになっています。
具体的なパラメーターは、
Charts Gallery – Google Chart Tools – Google Code
に、とても詳しく載っていますが、この記事を書いている時点では英語のリファレンスなので、場合によっては読みにくい人もいると思います。
そこで、試しに、日本語で検索してみたら、
Google Chart APIで作るグラフ画像のサンプル
http://archiva.jp/web/tool/google_chart_api.html
という、どなたかの書かれたページが出てきましたので、こちらでしたら、そのままサンプルとしてURL生成の参考にして、あとは数字を変えれば、自分の思うようなグラフが描きやすいと思いますので、ご紹介いたします。
慣れてきて、かつ、Google Chart APIを詳しく使う機会があれば、その後にGoogleの公式リファレンスを参照すると良いのではないかと思います。
Charts Gallery – Google Chart Tools – Google Code
Google Chart APIをWordPressのサイト内においてシステムに組み込む形で使う場合
WordPressをCMSとして使う場合で、各ページに、円グラフや棒グラフや折れ線グラフなどを載せる需要があるサイトもあると思います。
どちらかというと、この場合に、WordPress上でGoogle Chart APIを使うメリットが高まります。
なぜなら、URLを生成するだけで画像化される、ということは、その数字部分をカスタムフィールドの名前にしておいて、予めWordPressテーマに書いておき、各記事のカスタムフィールドに値を入れれば、各ページで円グラフや棒グラフや折れ線グラフなどができるからです。
例えば、WordPressを、特定のジャンルの商品の順位や口コミレビューサイト、特定のジャンルのお酒や飲料水の評価サイト、特定のジャンルのスポーツのチームごとの順位を載せているサイト・・・などなど、そういったサイトを作る際には、予めWordPressに実装した上でサイト運営を始めると、その後の更新の際に簡単にグラフを生成することができます。
例えば、上の円グラフを各ページに出力表示しようとしたら、
<img src="http://chart.apis.google.com/chart?cht=p3&chtt=<?php the_title(); ?>&chs=600x250&chd=t:<?php echo get_post_meta($post->ID,'cms1',true); ?>,<?php echo get_post_meta($post->ID,'cms2',true); ?>,<?php echo get_post_meta($post->ID,'cms3',true); ?>&chdl=<?php echo get_post_meta($post->ID,'cms1',true); ?>% <?php echo get_post_meta($post->ID,'cms1name',true); ?>|<?php echo get_post_meta($post->ID,'cms2',true); ?>% <?php echo get_post_meta($post->ID,'cms2name',true); ?>|<?php echo get_post_meta($post->ID,'cms3',true); ?>% <?php echo get_post_meta($post->ID,'cms3name',true); ?>&chl=<?php echo get_post_meta($post->ID,'cms1name',true); ?>|<?php echo get_post_meta($post->ID,'cms2name',true); ?>|<?php echo get_post_meta($post->ID,'cms3name',true); ?>" />
などとしておいて、あとは、「カスタムフィールドテンプレート」プラグインなどを使い、
cms1、cms2、cms3、cms1name、cms2name、cms3nameというカスタムフィールドの名前を予め作っておいて、値を入れる形にすれば、各ページで数字や文字を入れるだけで、自動的に円グラフや棒グラフや折れ線グラフなどが表示されることとなります。
この方法を使えば、例えば、複数人でサイトを運営する場合や、自分以外の人がサイトを更新する場合にも、グラフの質が一定となり、サイト運営上のメリットにも繋がると思います。また、後日のグラフの修正も、カスタムフィールドの値を変更するだけで直せますので、便利かと思います。
以上となります。もし、グラフを使うサイトをWordPressで運営する際には、Google Chart APIと連携すると便利で効率化が図れますから、もしそのようなニーズがあった際には、仕様の一つとして検討してみると良いと思います。





商品の順位や口コミサイト、お酒や飲料水の評価サイト、チームの順位を載せたサイトなどを作った際の実装方法を書きました。 – WordPressにGoogle Chart APIを実装して、簡単に円グラフや棒グラフや折れ線グラフなどを書く方法 http://t.co/FMd4hxp2
WordPressにGoogle Chart APIを実装して、簡単に円グラフや棒グラフや折れ線グラフなどを書く方法 | WordPress(ワードプレス)コミュニティ – http://wp3.jp/2012…
WordPressにGoogle Chart APIを実装して、簡単に円グラフや棒グラフや折れ線グラフなどを書く方法 http://t.co/HbWHgm9O @khoshinoさんから
グラフAPI
WordPressにGoogle Chart APIを実装して、簡単に円グラフや棒グラフや折れ線グラフなどを書く方法 | WordPress(ワードプレス)コミュニティ – http://wp3.jp/2012…
WordPressにGoogle Chart APIを実装して、簡単に円グラフや棒グラフや折れ線グラフなどを書く方法 http://t.co/iOWjoyld @khoshinoさんから
WordPressにGoogle Chart APIを実装して、簡単に円グラフや棒グラフや折れ線グラフなどを書く方法 | WordPress(ワードプレス)コミュニティ