WordCamp Yokohama 2010のUstream録画を見ました(1)にて、
WordCamp Yokohama 2010の
マクラケン直子さん
WordPress の現況 〜事例とバージョン 3.0 紹介〜
http://yokohama2010.wordcamp.jp/schedule/
のプレゼンを聞きました。
そこで、WordPress3.0の特徴(新機能など)について、お話をされていたので、自分でもRC2をインストールしましたので、さっそく試してみることにしました。
ここでは、自分が試したことを、書いていきたいと思います。
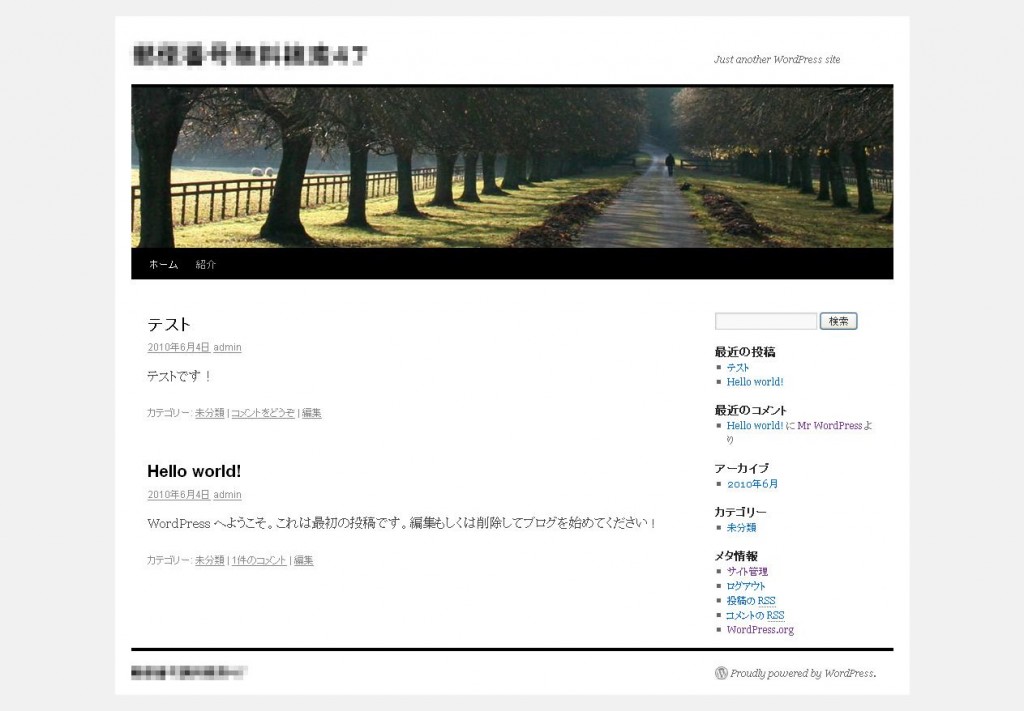
(2)WordPress3.0の新デフォルトテーマ「Twenty Ten」について
WordPressは、バージョン3.0から、新デフォルトテーマ「Twenty Ten」になるとのことです。
「Twenty Ten」は、以下のようなデザインです。

今までのWordPressのバージョン2系では、「Kubrick」というデフォルトテーマでした。
青いブログのブログデザインは、インターネット上でWordPressのブログを巡回していくと、1つは見つかったことと思います。

(WordPressのバージョン2系のデフォルトテーマ「Kubrick」)
今度の新デフォルトテーマの「Twenty Ten」は、今までのデフォルトテーマの「Kubrick」に比べて、できることの機能も増えたようです。
以下で解説します。
1.ウィジェットの数が増えました。
まず、「ウィジェット」とは、WordPrssの管理画面の「外観 > ウィジェット」から、ドラッグ&ドロップで項目を入れられる便利ツールです。
ドラッグ&ドロップで入れられる項目としては、以下のようなモノがあります。
・アーカイブ(サイトの投稿の月別アーカイブ)
・カスタムメニュー(カスタムメニューをウィジェットとして追加するために使います。)
・カテゴリー(カテゴリーのリストまたはドロップダウン表示)
・カレンダー(サイトの投稿のカレンダー)
・タグクラウド(最もよく使われるタグをタグクラウド形式で表示)
・テキスト(任意のテキストとHTML)
・ページ(サイト内の固定ページ)
・メタ情報(ログインやログアウト、管理、フィードとWordPressのリンク)
・リンク(リンクを表示)
・最近のコメント(最近のコメント)
・最近の投稿(サイトの最新の投稿)
・検索(サイトの検索フォーム)
・Akismet(Akismet というスパム防止プラグインの表示)
・RSS(RSS/Atom フィードから投稿を表示)
などです。
ウィジェットに関しては、今までのデフォルトテーマの「Kubrick」は、サイドバーエリアにウィジェットが1つのみのデザインでした。
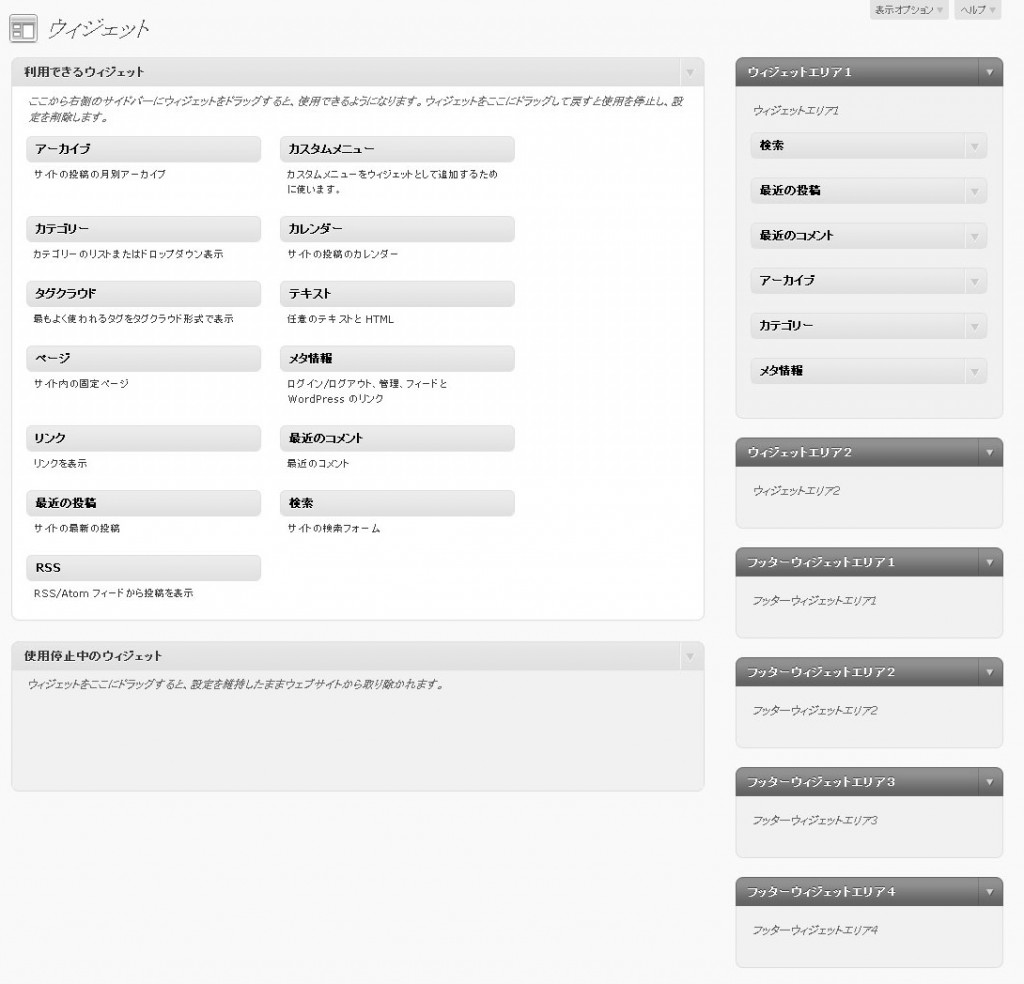
WordPress3.0の新デフォルトテーマ「Twenty Ten」では、以下のキャプチャ画像のように、
ウィジェットが、サイドバー2つ、フッター4つ、という形で、ウィジェットの数が増えます。
また、以下で書きますが、「カスタムメニュー(カスタムメニューをウィジェットとして追加するために使います。)」という項目も、ウィジェットに入れられるようになりました。
これは、WordPress3.0の新デフォルトテーマ「Twenty Ten」でも、比較的自由にデザインやコンテンツを入れる場所が選べることを意味します。
なお、テーマの中に、ウィジェットの枠を増やすプログラムコードを書けば、ウィジェットの枠は無限に増やすことができるのですが、その方法はまた別の記事で書きたいと思います。
2.「カスタムメニュー」という新機能ができました。
ウィジェットと連動させる形で、「カスタムメニュー」という項目ができました。
これにより、今までのウィジェットの項目では実現が難しかったものでも、柔軟に項目を設定することができるようになります。
以下、具体的に見ていきます。
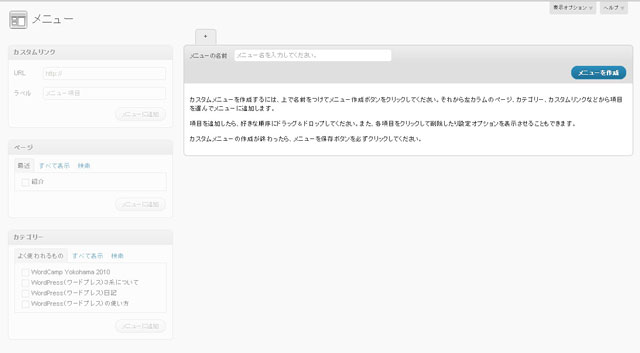
「外観 > メニュー」をクリックすると、以下のような画像が出てくると思います。

メニューを見ると、以下のような文章が表示されています。
「カスタムメニューを作成するには、上で名前をつけてメニュー作成ボタンをクリックしてください。それから左カラムのページ、カテゴリー、カスタムリンクなどから項目を選んでメニューに追加します。
項目を追加したら、好きな順序にドラッグ&ドロップしてください。また、各項目をクリックして削除したり設定オプションを表示させることもできます。
カスタムメニューの作成が終わったら、メニューを保存ボタンを必ずクリックしてください。」
これは、利用できるウィジェットの項目を柔軟に対応させることができることを意味します。
今までのWordPressの2系では、ウィジェットとして、リンクとカテゴリとページを1つ項目として設定することはできませんでした。
そのような需要があるのか?というのは使い方次第となるのでしょうが、WordPressの3系では、例えば、リンクとカテゴリとページを1つ項目として設定することが「カスタムメニュー」によって実現させることができるようになります。
分かりにくいかもしれませんので、一つ例を挙げます。
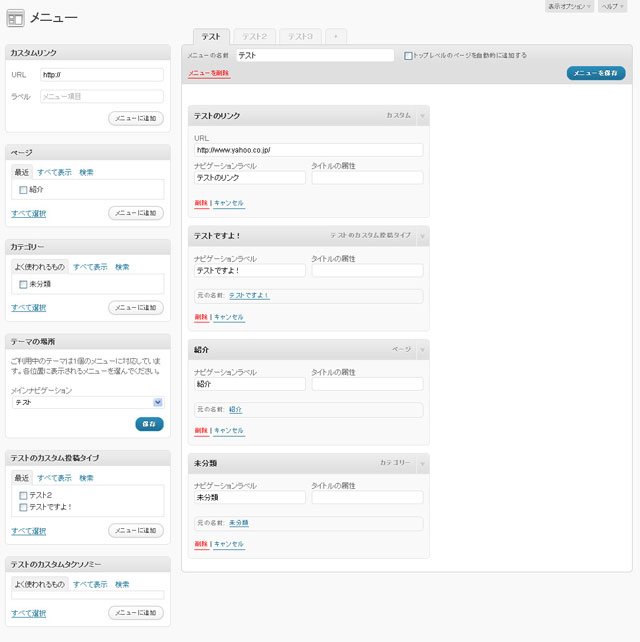
例えば、以下のキャプチャ画像は、管理画面の「外観 > メニュー」から設定した「カスタムメニュー」です。
1番目の「テストのリンク」は、外部へのリンク(ここではYahooへのリンクを設定しました。)
2番目の「テストですよ!」は、WordPressの3系の新機能である「カスタム投稿タイプ」で設定した一記事
3番目の「紹介」は、ページの紹介という一記事
4番目の「未分類」は、未分類というカテゴリの一覧へのリンク
という形になっています。
これが一つのメニューとして、同列に表示されます。
WordPressのバージョン2系で実現させようとしたら、今まででは、ウィジェットで、リンクという項目と、ページという項目と、カテゴリーという項目を、それぞれ並べた上に、それぞれに項目のタイトルを出さないように、デザインを工夫する必要がありました。
WordPressのバージョン3系では、簡単にできるようになります。

上記のようなメニューを作った後、「外観 > ウィジェット」から、「カスタムメニュー」をウィジェットエリアに入れます。
それにより、サイト上では、以下のような表示がされます。

3.カスタム背景
WordPress3.0の新デフォルトテーマ「Twenty Ten」では、管理画面の「外観 > 背景」において、「カスタム背景」として、背景の色が自由に変えられます。
以下、具体的に説明します。
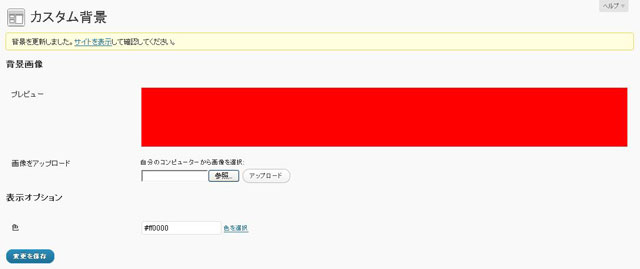
管理画面の「外観 > 背景」を開くと、以下のような画面が表示されます。

ここに、色を入れてみましょう。
半角英数6文字で構成されるhtml色を理解されている方なら、直接入れることもできます。
ここでは、赤(=#ff0000)を選択しました。

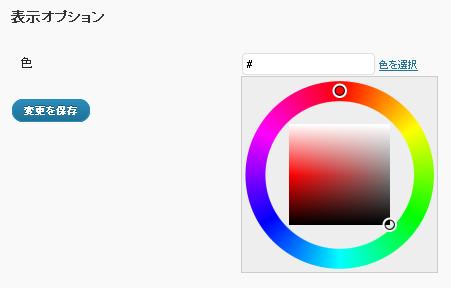
また、「色を選択」をクリックすると、表示オプションが表示され、背景色を選ぶこともできます。

プレビューで確認して、「変更を保存」します。

変更を保存後に、サイトを再度見ると、背景全体が赤色になっていると思います。
また、背景の色だけでなく、背景に画像を入れることもできます。
その場合は、画像をアップロードを選択してアップロードします。画像を入れると、縦と横に画面いっぱいまで画像が連続して表示されます。
4.カスタムヘッダー
WordPress3.0の新デフォルトテーマ「Twenty Ten」では、管理画面の「外観 > ヘッダー」において、「カスタムヘッダー」として、ヘッダー画像が自由に変えられます。
以下、具体的に説明します。
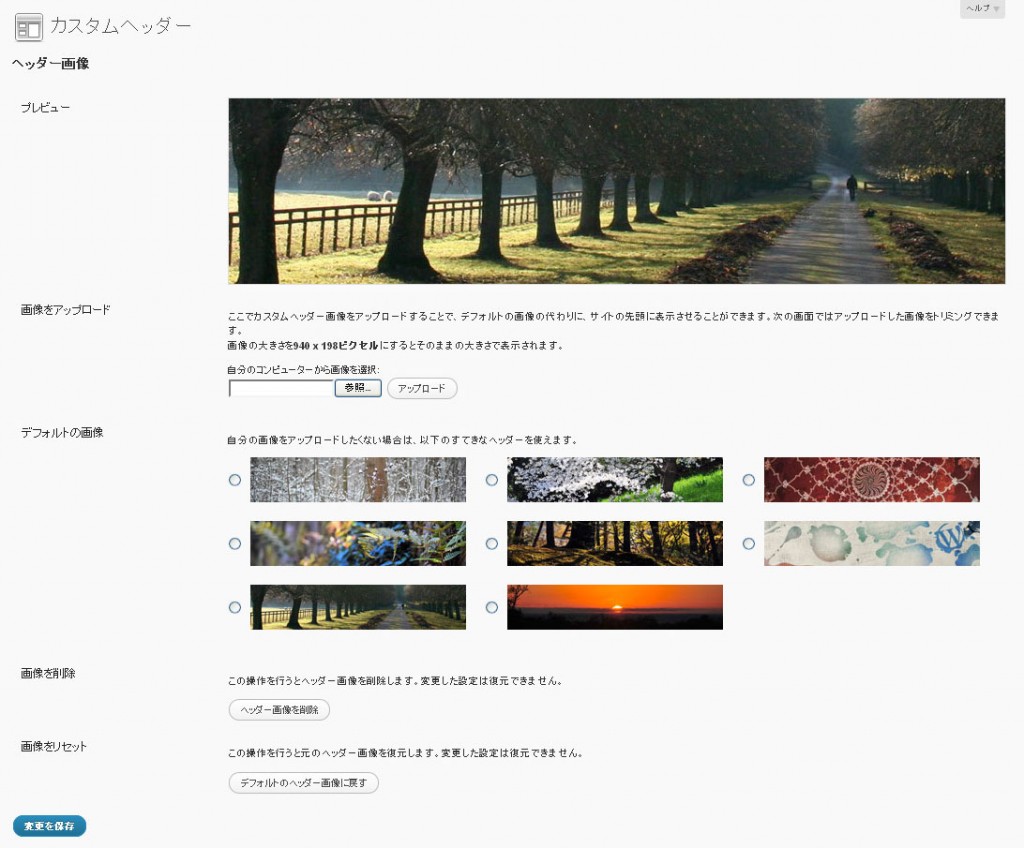
管理画面の「外観 > ヘッダー」を開くと、以下のような画面が表示されます。
デフォルトの画像としては、8つ用意されています。
一番初めは、並木道の画像(?)になっていると思いますが、他のデフォルトの画像を選択して、別のヘッダーにすることもできます。
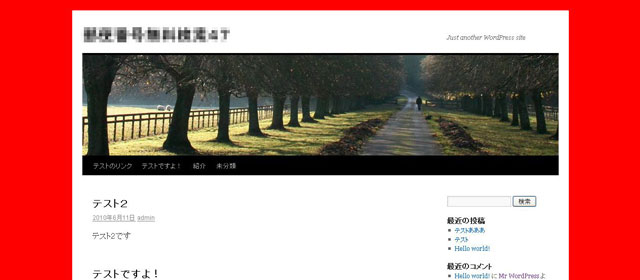
ここでは、夕日の画像(?)に変更していました。
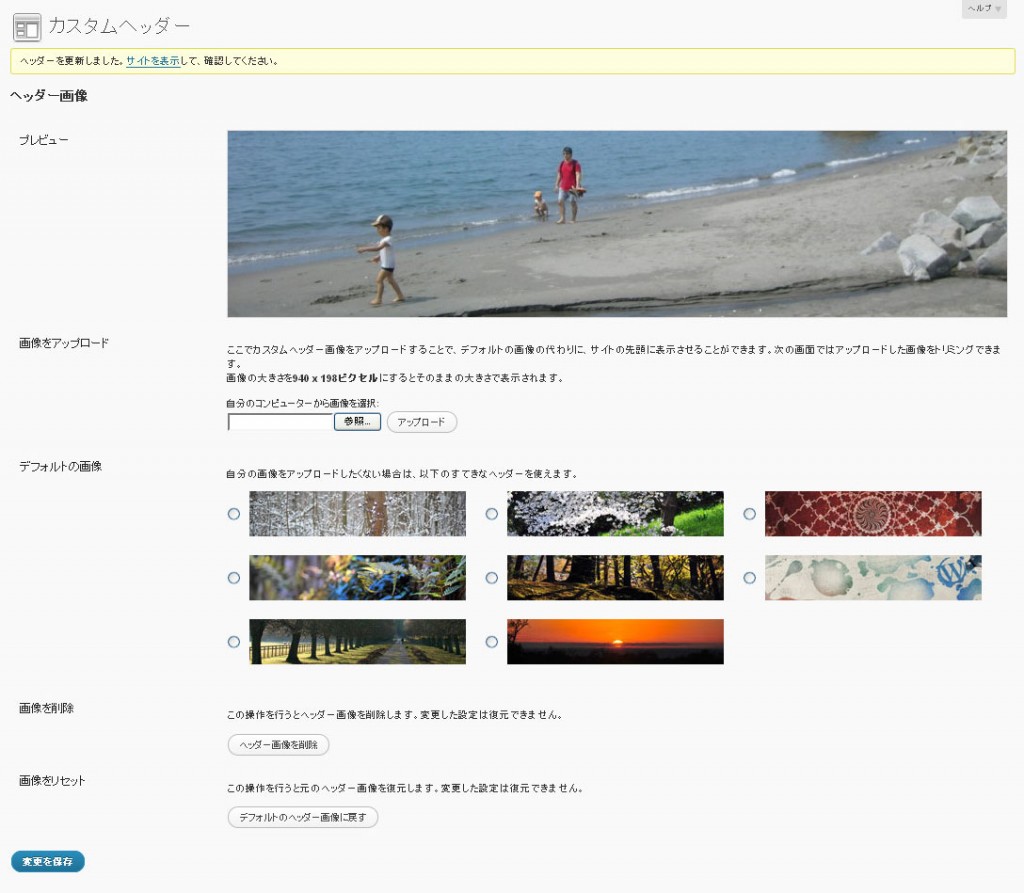
デフォルトの画像の夕日の画像を選択した後、「変更を保存」します。
その後に、もう一度サイトを見ると、以下のキャプチャ画像のように、夕日の画像がヘッダー画像として表示されていると思います。

自分で画像を用意して、アップロードすると、ヘッダー画像として使うことができます。
この時、横:940ピクセル × 縦:198ピクセルの画像を用意すると、そのままの大きさで表示されます。
もし、縦と横のサイズ比率に違いがある場合には、以下のようなトリミングの画面が表示されます。

明るく表示された場所がトリミング(=画像の切り取り)をされますので、ドラッグ&ドロップで、ヘッダー画像として使いたい場所を指定しましょう。
「ヘッダーのトリミング」をクリックすると、プレビューで表示されます。
この時点で、既に、サイトのヘッダー画像は変更されています。

背景画像やヘッダー画像を変更するだけで、ブログやサイトの印象は変わると思います。
WordPress3.0の新デフォルトテーマ「Twenty Ten」では、このように自分だけのブログやサイトとしてカスタマイズが簡単に行うことができます。
5.アイキャッチ画像
WordPress3.0の新デフォルトテーマ「Twenty Ten」では、「アイキャッチ画像」として、その記事ごとにヘッダー画像を変更することもできます。

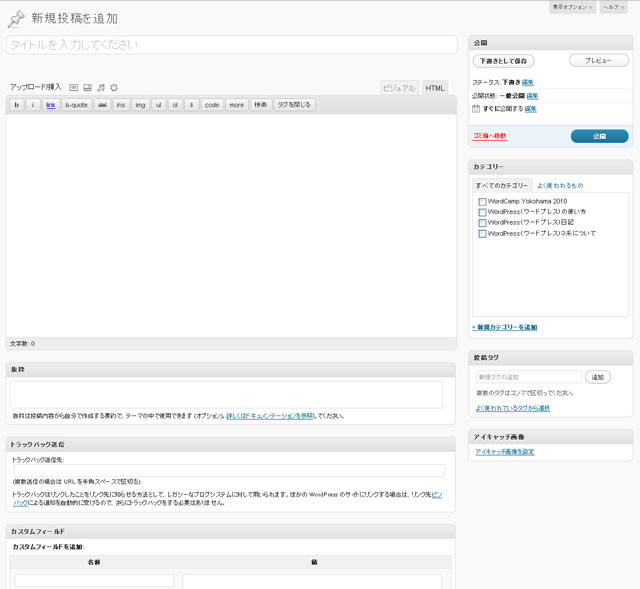
「投稿」の新規追加や、「ページ」の新規追加の画面で、右下の方に、アイキャッチ画像という項目があると思います。
(管理画面を操作するプラグインが入っていなければ、右下の「投稿タグ」の下に表示されていると思います。)
「アイキャッチ画像を設定」をクリックすると、画像が表示されると思います。
ここに画像を指定すると、その記事だけのヘッダー画像が表示されるようになります。
すなわち、トップページのヘッダー画像は変更ありませんが、その記事の時にはそのアイキャッチ画像で指定した画像がヘッダーに表示されます。







RT @ynpapa: @AB_shinkan こちらも。 http://wp3.jp/2010/06/11/wordpress3-2/
RT @ynpapa: @AB_shinkan こちらも。 http://wp3.jp/2010/06/11/wordpress3-2/
WordPress バージョン3.0の特徴(新機能など)について(2) – WordPress3.0の新デフォルトテーマ「Twenty Ten」 | WordPress(ワードプレス)コミュニティ: WordCamp Yokoh… http://bit.ly/cZcyX0
[wordpress/問題解決]